워드프레스에서 사이트 건강에 보면 ‘지속적인 객체 캐시를 사용해야 합니다.’ 그리고 ‘페이지 캐시가 감지되지 않았으나 서버 반응시간이 좋습니다.’ 이렇게 2개의 권장 개선사항이 보여 지는데 이부분을 해결 하는 방법을 안내 드리려고 합니다.
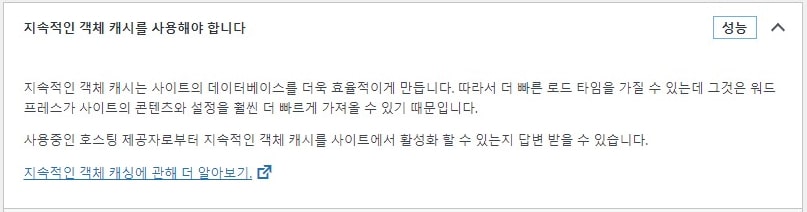
지속적인 객체 캐시를 사용해야 합니다.

지속적인 객체 캐시를 사용해야 합니다.는 성능에 관련된 안내를 하고 있습니다.

W3 Total Cache 플러그인을 설치해서 해결 하는 방법을 안내 드리려고 합니다.
W3 Total Cache 플러그인을 설치
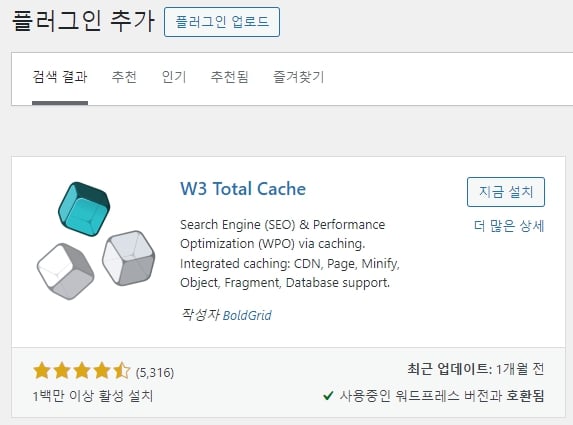
워드프레스 관리자 메뉴에서 플러그인 > Add New Plugin을 클릭 합니다. 플러그인 추가 화면에서 키워드 검색에 ‘W3’ 입력 하면 첫번째 W3 Total Cache 플러그인이 검색이 됩니다. 이 플러그인은 전세계 1백만 이상 설치가 된 인기 플러그인 입니다. 지금 설치 클릭후 설치 진행을 합니다.

설치가 완료되면 활성화를 클릭 합니다.

설치한 플러그인에서 설정을 클릭합니다.

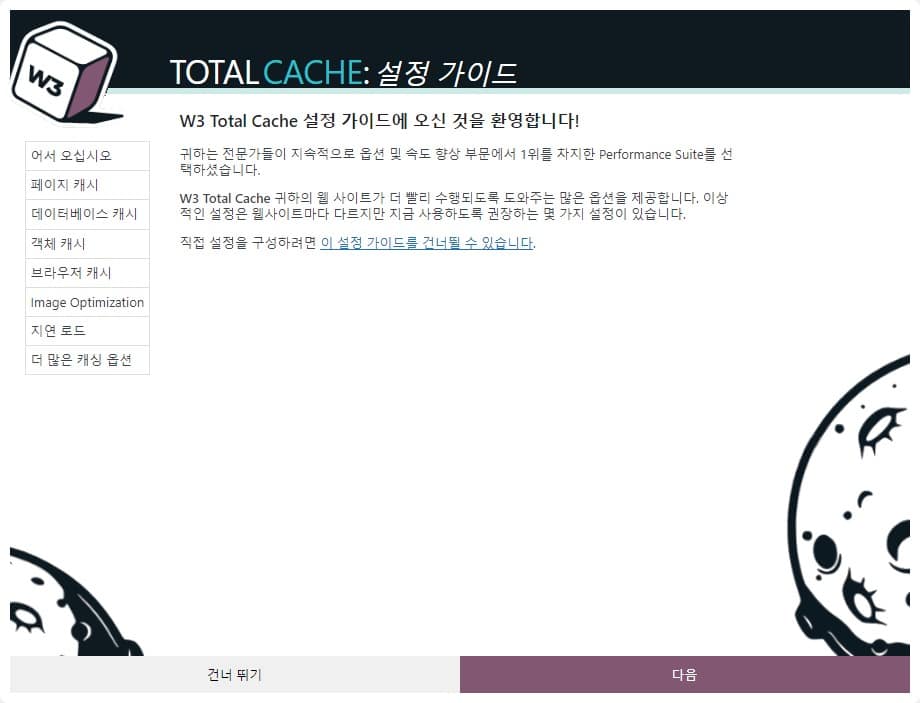
W3 Total Cache 설정 가이드 화면으로 변경됩니다. 한국어로 모두 번역이 되어 있어서 쉽게 설정을 마칠수 있습니다.

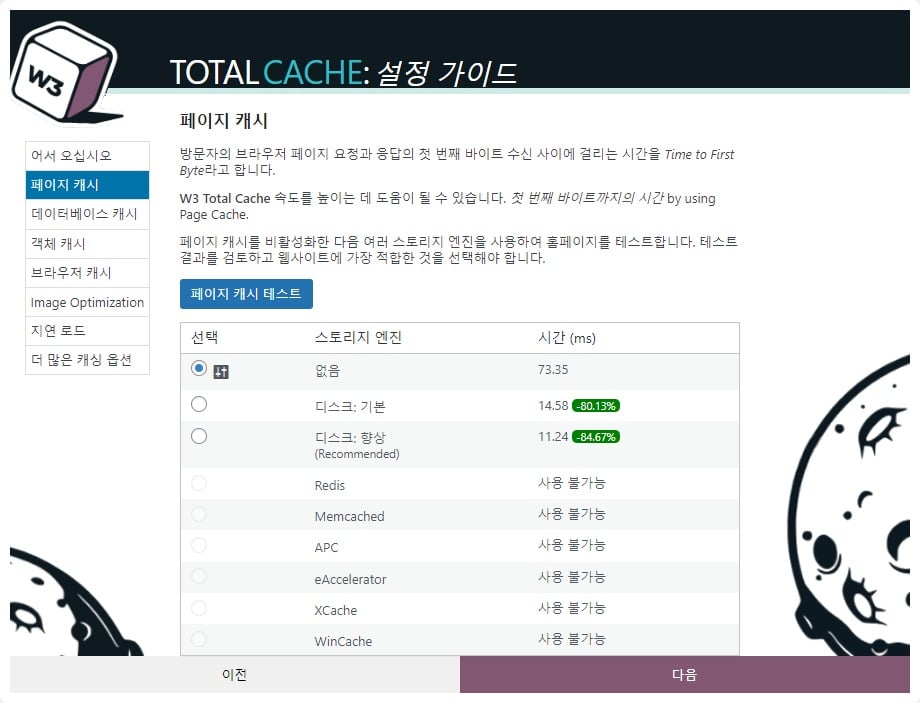
다음 클릭 하여 설정 가이드를 진행 하면 페이지 캐시 설정이 나오며 페이지 캐시 테스트를 클릭 하면 테스트 하여 아래 처럼 선택할 수 있는 창이 보입니다. 디스크 향상(Recommended)선택 후 다음으로 진행합니다.

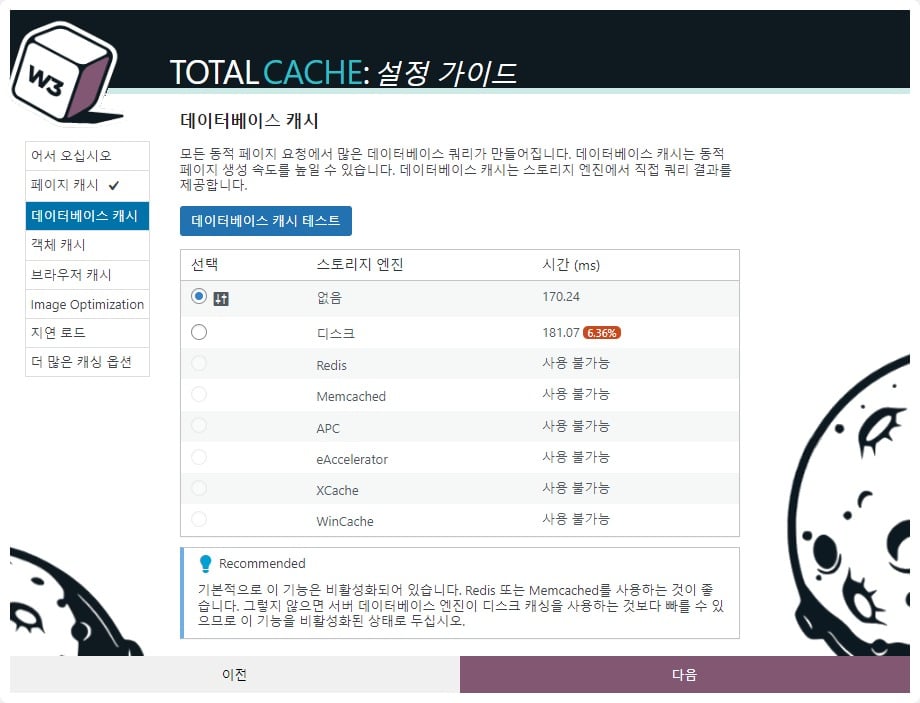
데이터베이스 캐시로 진행 되며 데이터베이스 캐시 테스트 클릭후 테스트된 화면에서 시간을 확인 합니다. 저는 디스크가 더 늦기 때문에 기본 선택에서 다음으로 진행합니다.

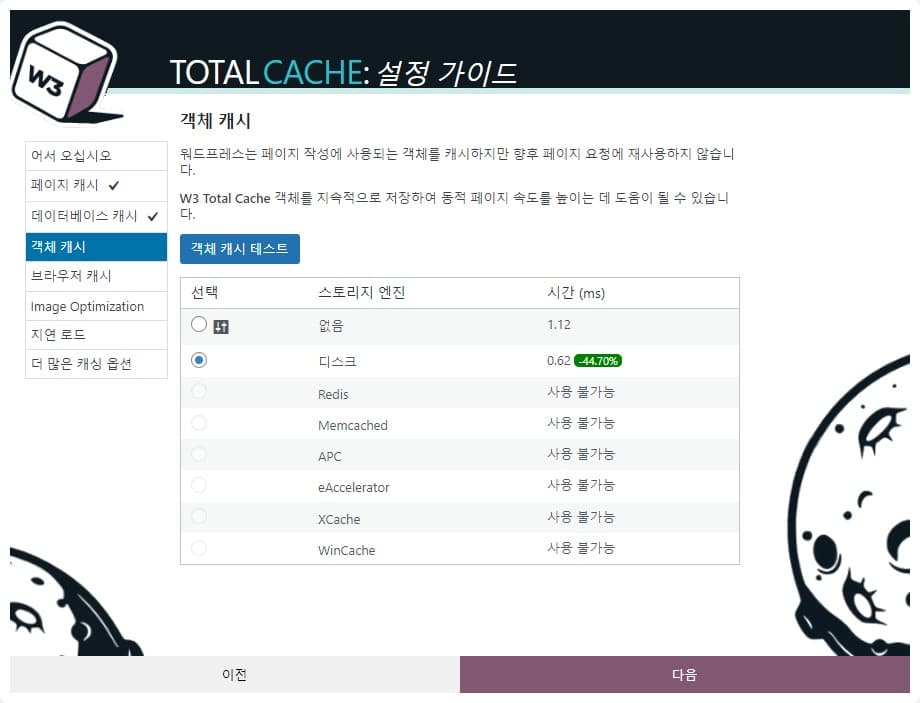
객체 캐시에서 객체 캐시 테스트 진행 후 나오는 화면에서 시간이 빠른 디스크를 선택 하고 다음으로 진행 합니다.

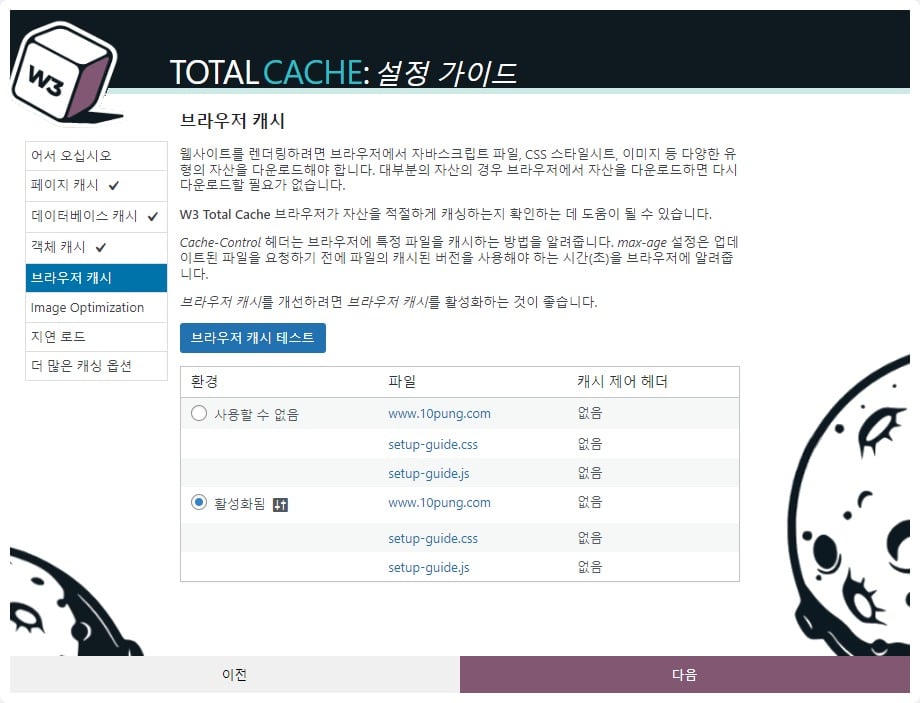
브라우저 캐시

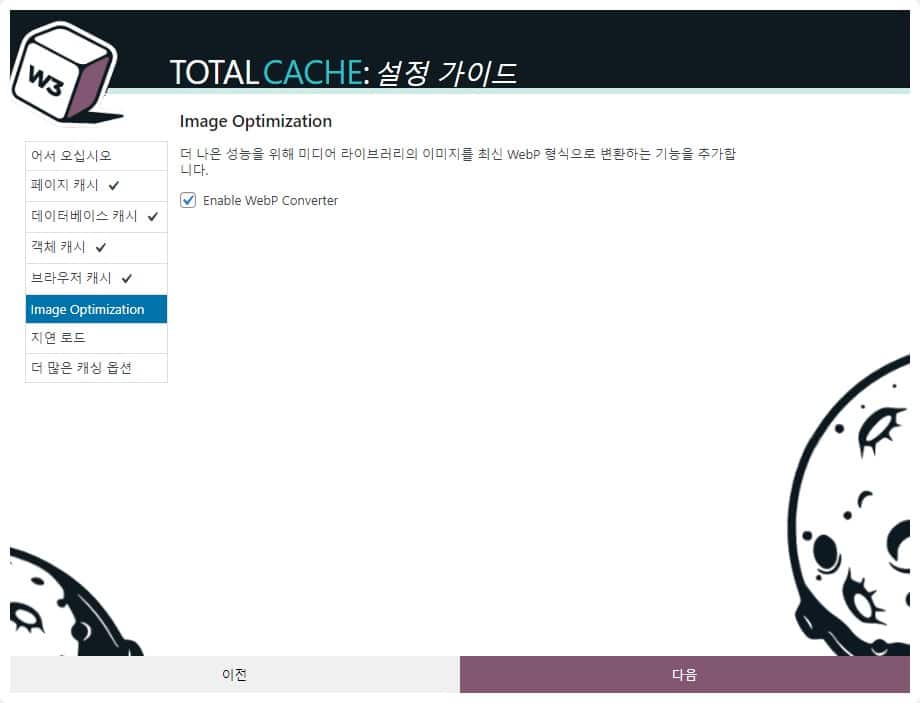
Image Optimization에서 Enable WebP Converter 선택합니다. WebP는 구글에서 만든 이미지 포맷이며 주로 사용하는 jpeg, png 용량을 10 ~ 80 % 더 줄여 준다고 합니다. 다른 WebP 플러그인을 사용하고 있다면 선택을 안하셔도 됩니다.

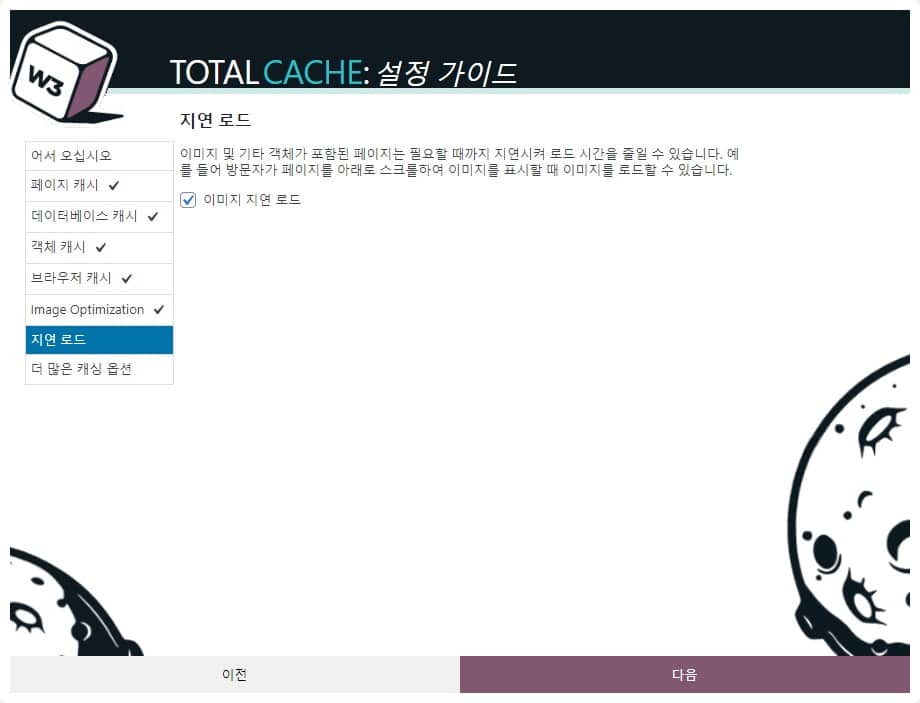
지연 로드는 사용자나 브라우저가 콘텐츠를 필요로 할 때까지 웹 페이지의 콘텐츠 렌더링을 기다리는 것을 의미합니다. 지연 로드는 웹 페이지 로딩 시간을 단축하는 데 도움이 됩니다. 이미지 지연 로드 선택후 다음으로 진행 합니다.

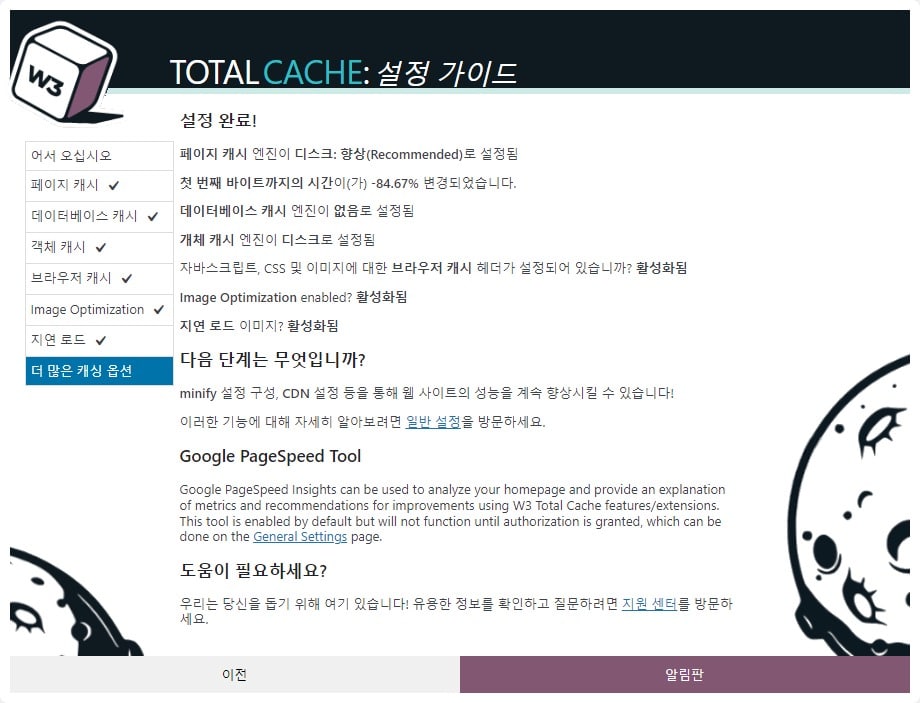
완료 화면 입니다.


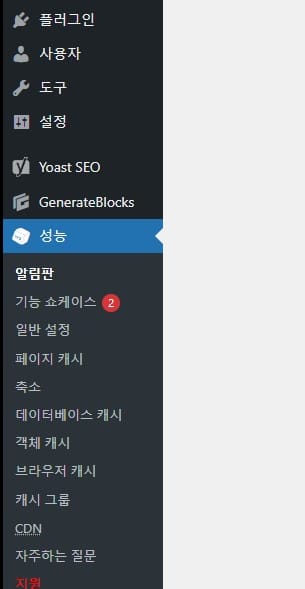
설정 가이드가 완료되면 워드프레스 관리자 메뉴에서 ‘성능’ 이라는 메뉴가 생성 됩니다.
W3 Total Cache 설치가 완료되면 사이트 건강의 권장 개선사항에 ‘지속적인 객체 캐시를 사용해야 합니다.’ 그리고 ‘페이지 캐시가 감지되지 않았으나 서버 반응시간이 좋습니다.’ 2개 모두 해결이 되겠습니다.